05:00
0 to portfolio website
isabel zimmerman + valentina colorado
2025-02-10
Isabel!
- Software engineer @ Posit
- FL Poly grad in ’21 and again in ’23 👾
- Working on Positron IDE
- Building and maintaining Python packages like
vetiverandpins
Val!
- Full Stack Developer @ FedEx
- FL Poly grad in ’22 and again in ’23 👾
- Working on modernizing legacy applications
You!
- What’s your degree program?
- What year are you?
- Who are you most excited to see at the career fair?
End goal
What is GitHub?
- version control: track changes and revert to previous versions easily.
- collaboration: work with others without overwriting code.
- portfolio building: show coding skills to employers.
- open-source world: contribute to real-world projects and communities.
- project management: organize tasks and track progress.
What is Quarto?
- literate programming: Create reports, blogs, and presentations with code and text.
- many formats: Export to PDF, HTML, Word, Powerpoint, and more.
What you’ll need
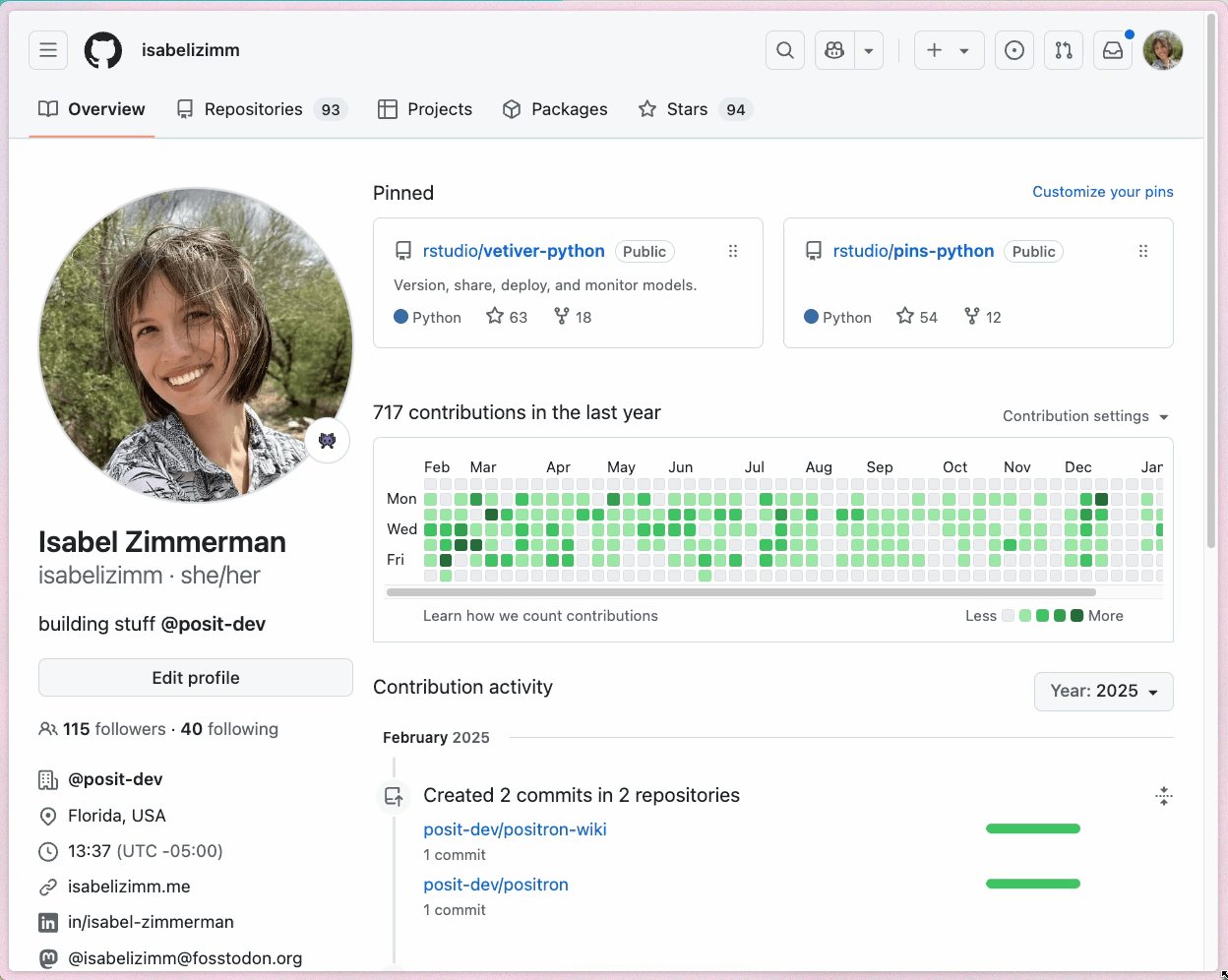
- A GitHub profile
- Quarto
- Either Positron or VSCode + Quarto extension
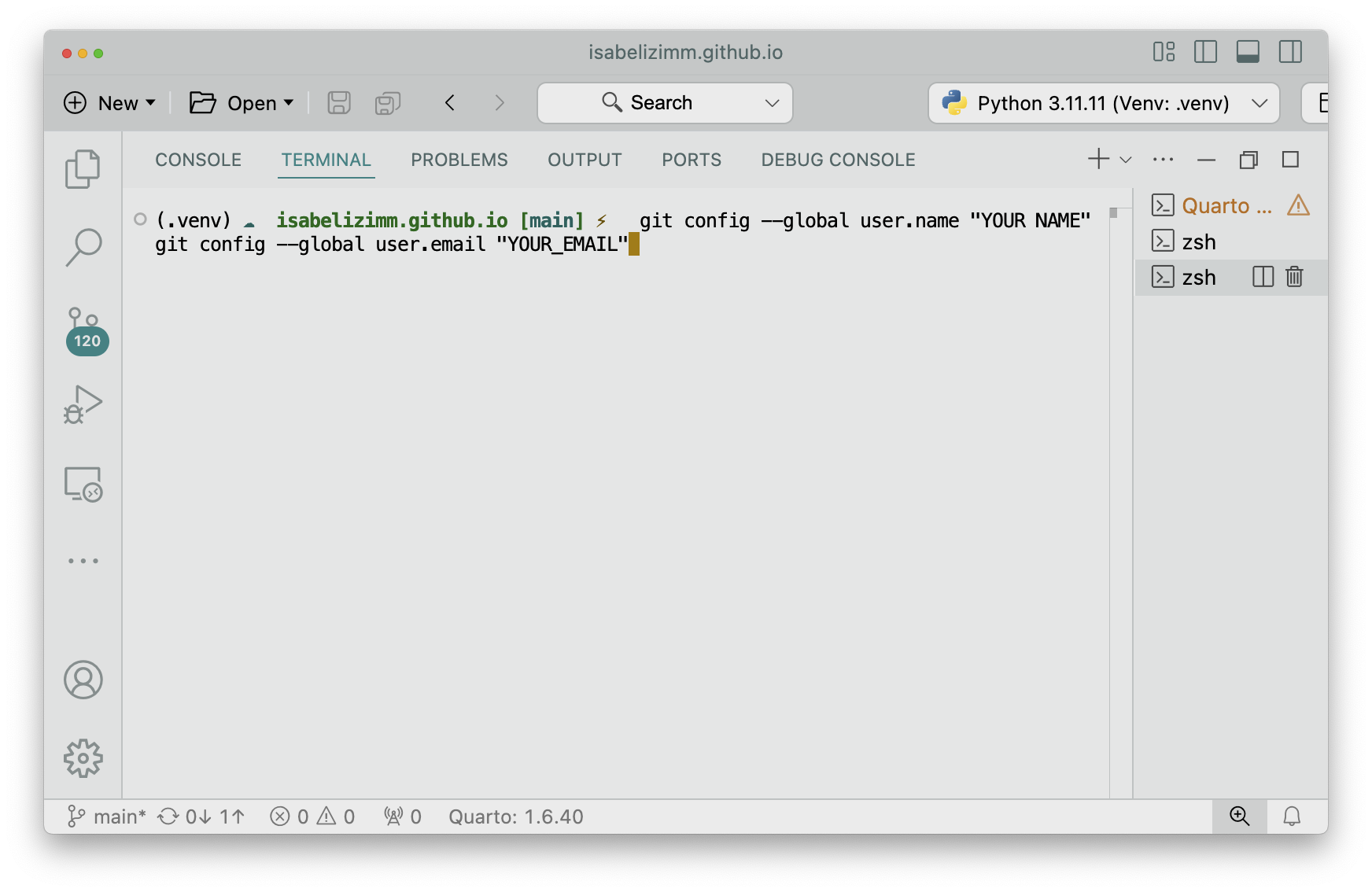
Get git on your computer
Once installed, run:

05:00
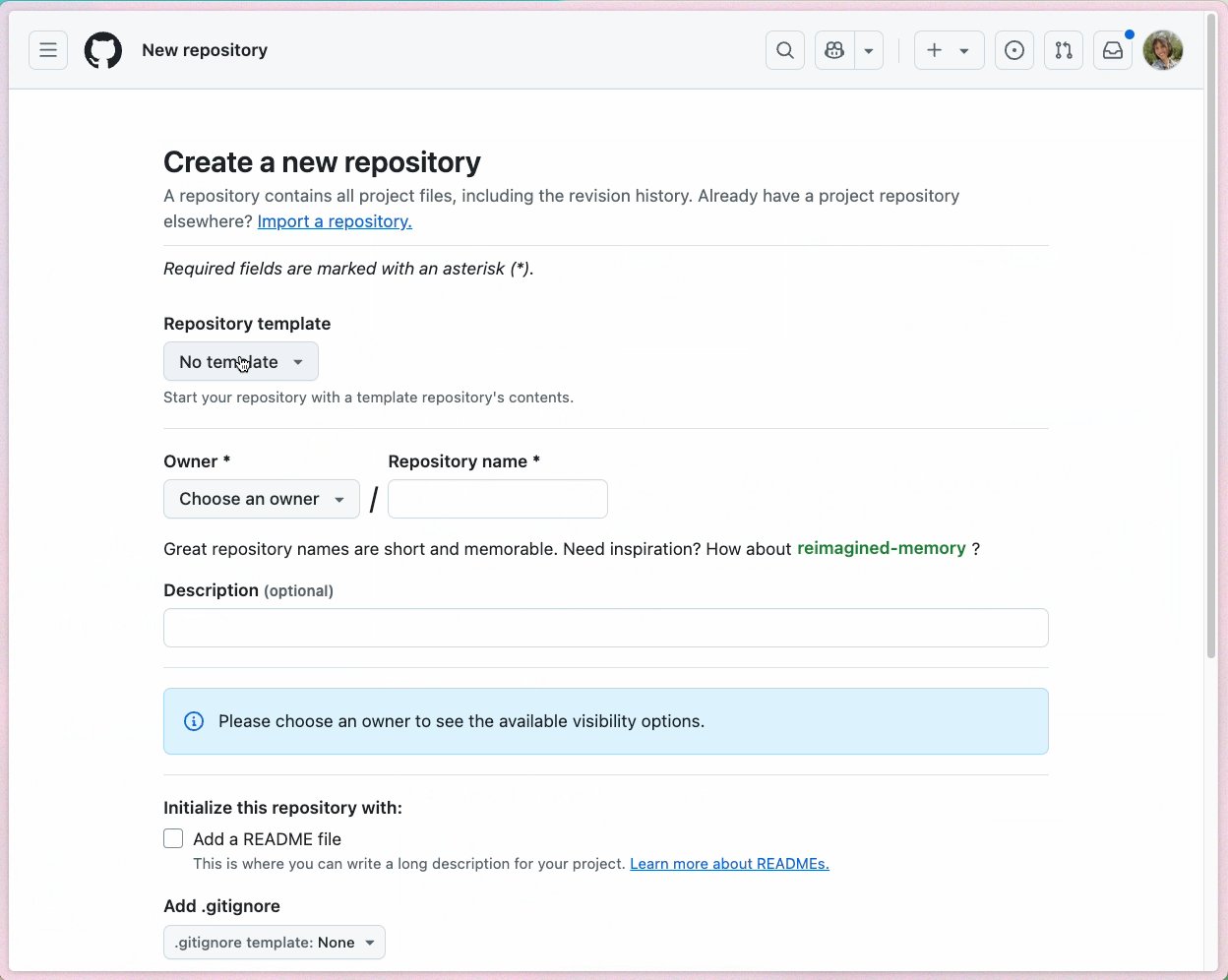
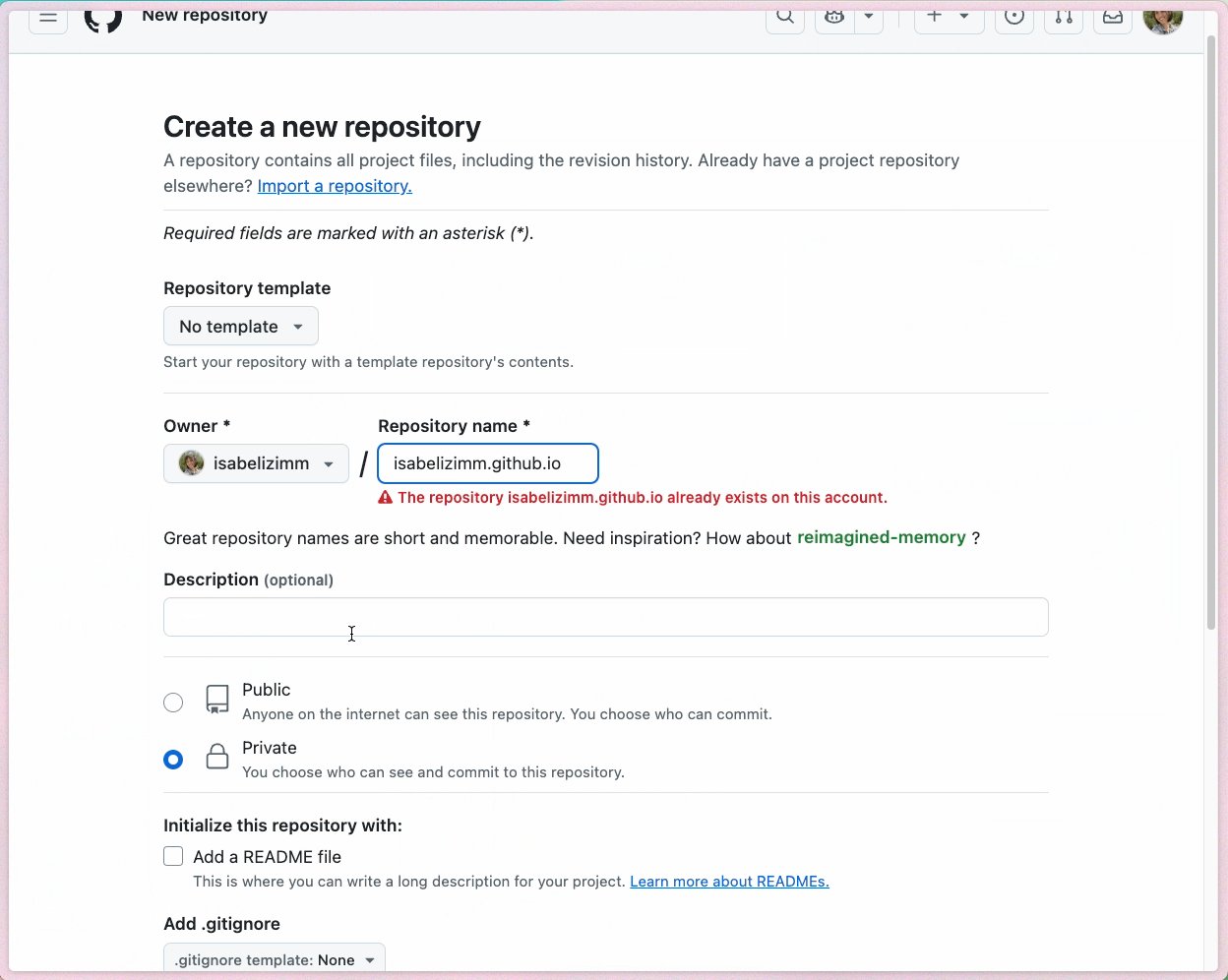
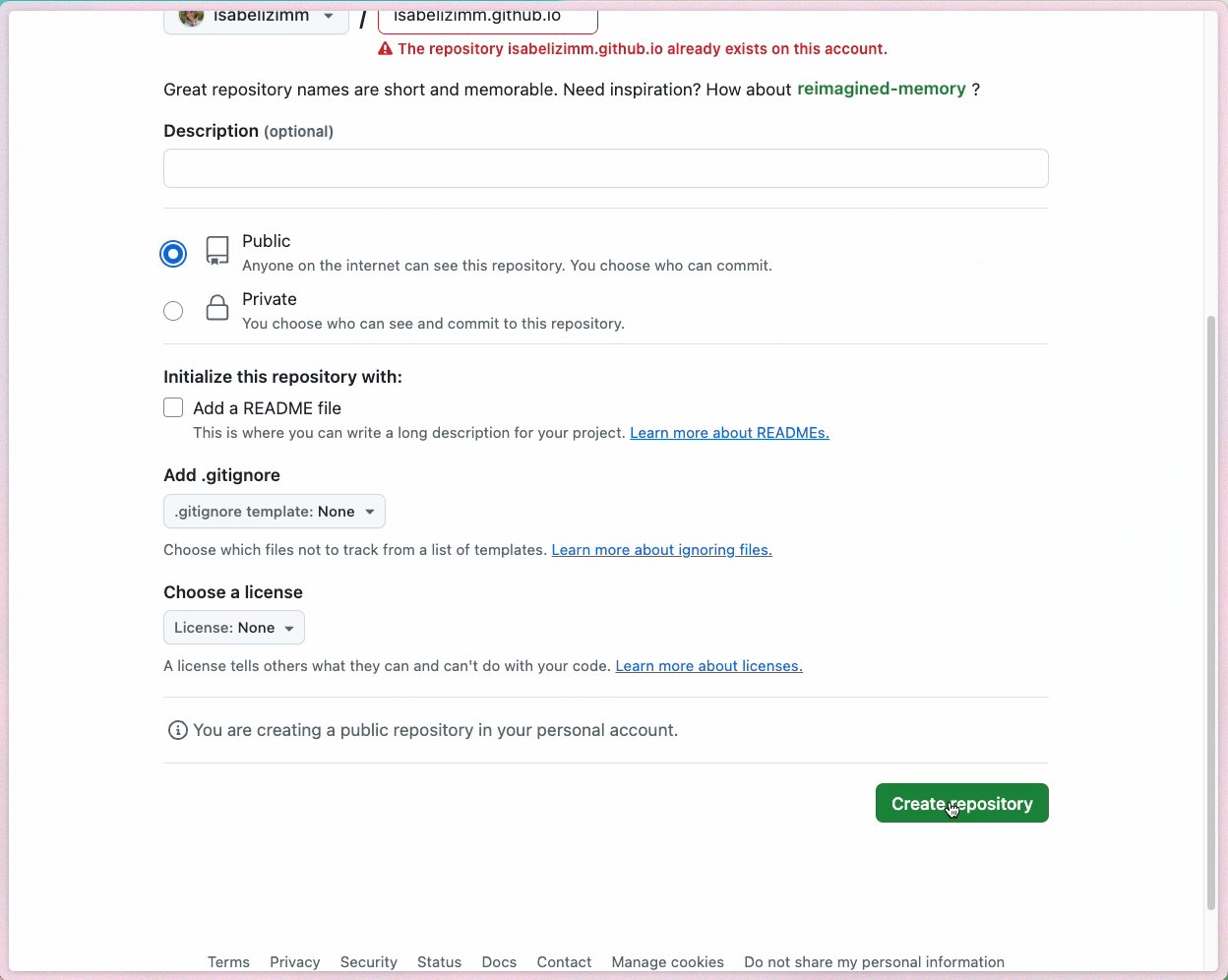
Create repository for your blog
Create a new repository with the name: your-username.github.io

02:00
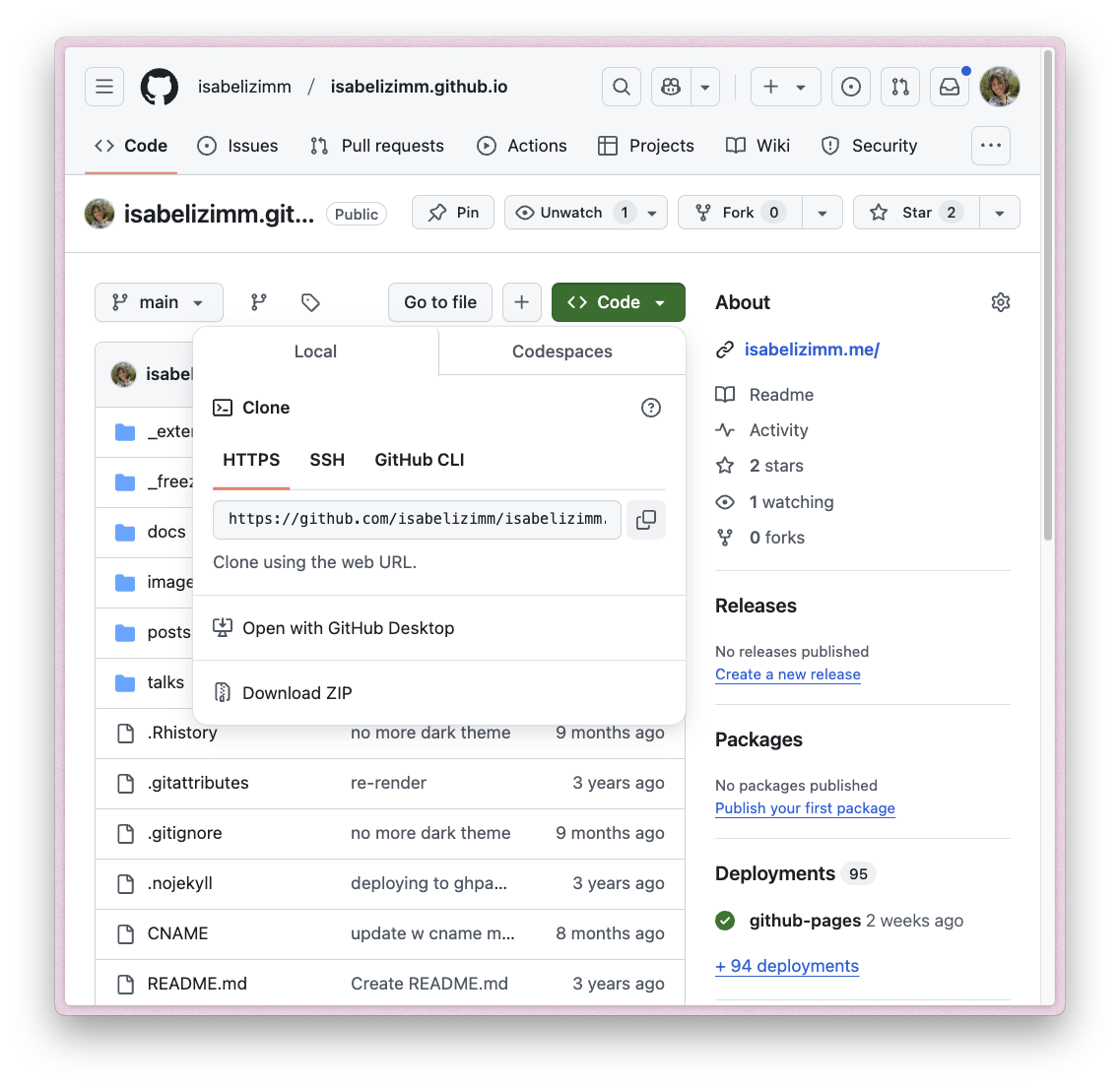
Clone repository

Clone repository
- Run this command in the terminal in the directory you would like your website.
- For me, I use something like
~/code/isabelizimm.github.io
02:00
Create blog!
- Use
command+shift+pto open the Command Palette - If you don’t have a
commandkey, usectrlinstead Quarto: Create Project->Blog

02:00
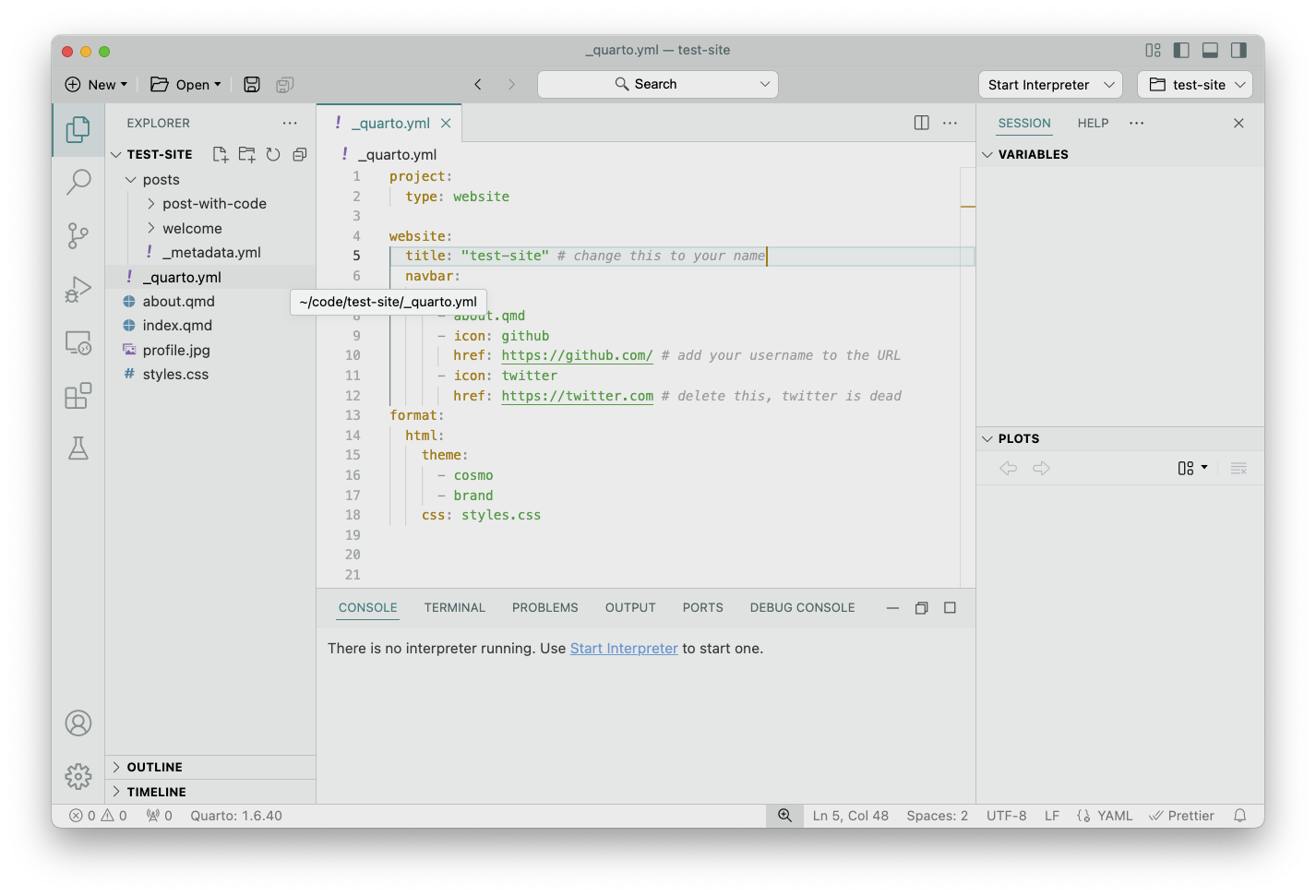
Change _quarto.yml file

01:00
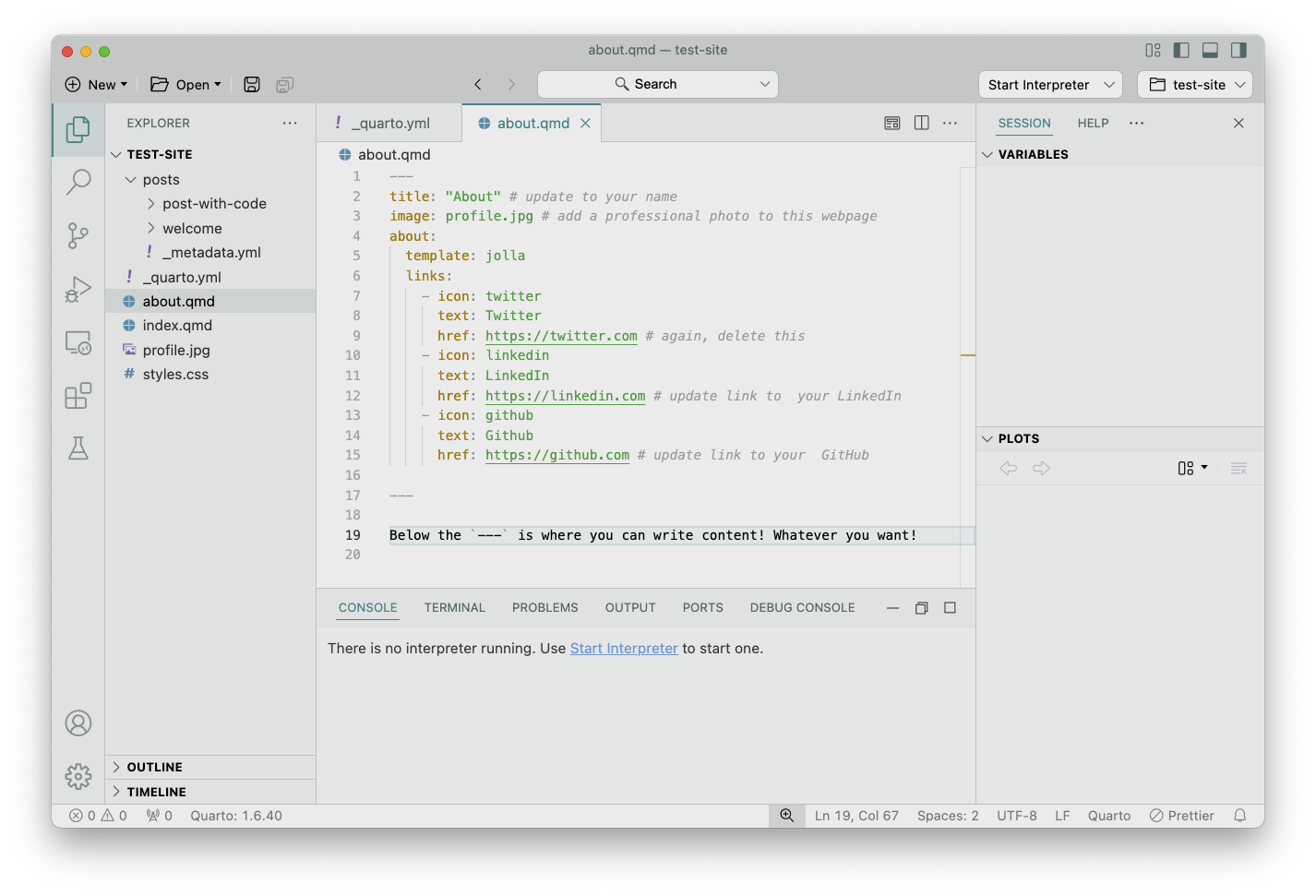
Update about.qmd

02:00
Check out your beautiful blog!
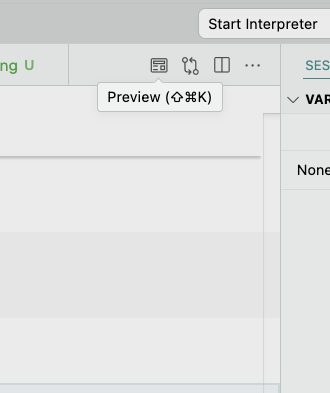
- Click
Previewbutton in top right corner OR runquarto previewin terminal

Send your source code to GitHub
Publish blog, part 1
- In the terminal, run
quarto publish gh-pages
01:00
Publish blog, part 2
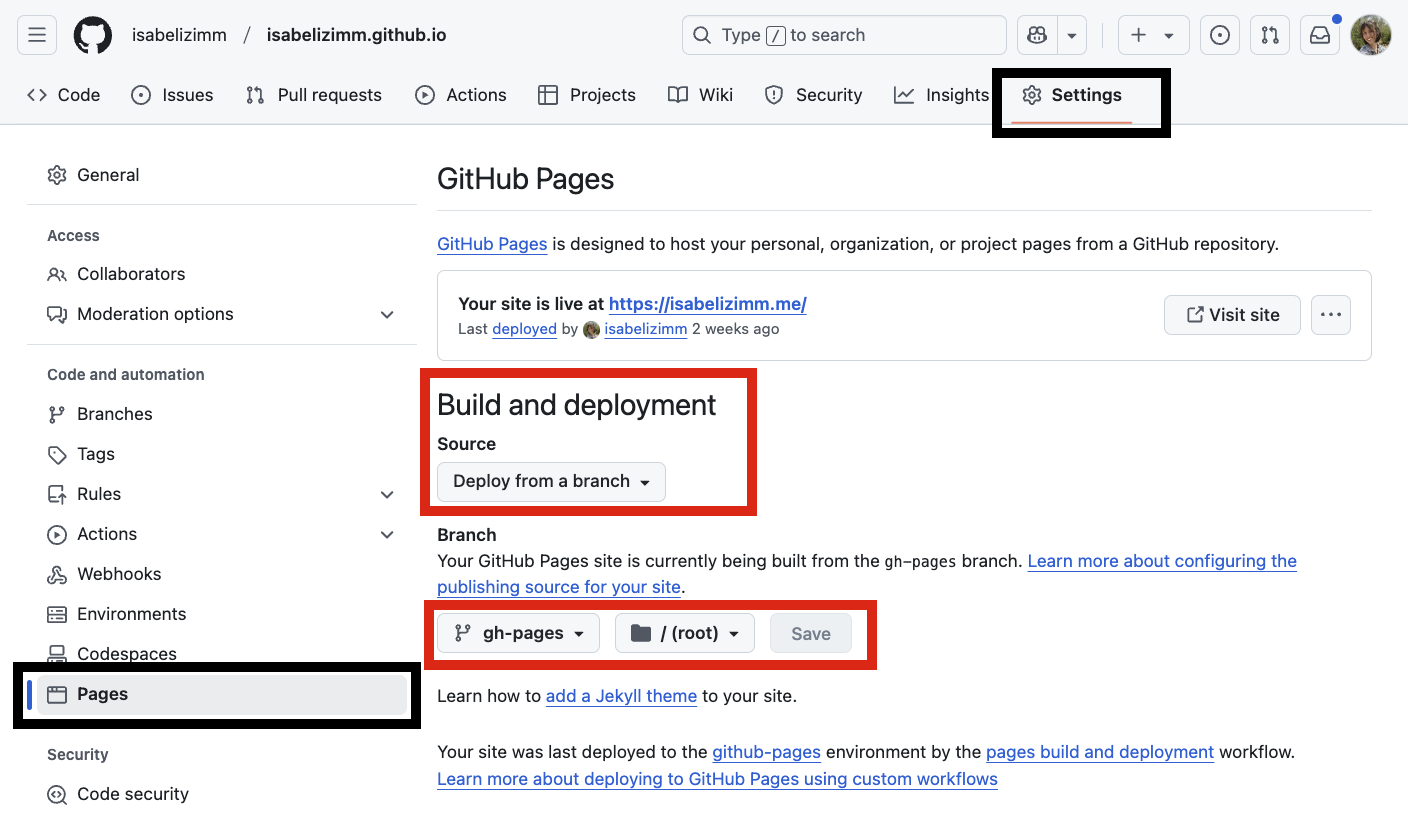
- Go to your GitHub repo ->
Settings->Pages - Choose
Deploy from branchand set the branch togh-pages

02:00
YOU DID IT!!!!
Bonus content: updating website
What is a Quarto markdown file?
- Text
- Code (either static or run on render)
- Show examples
```python
1+1
```Where can I edit the look of a website?
- Primarily in the
_quarto.ymlfile - Check out docs to see themes or other customization
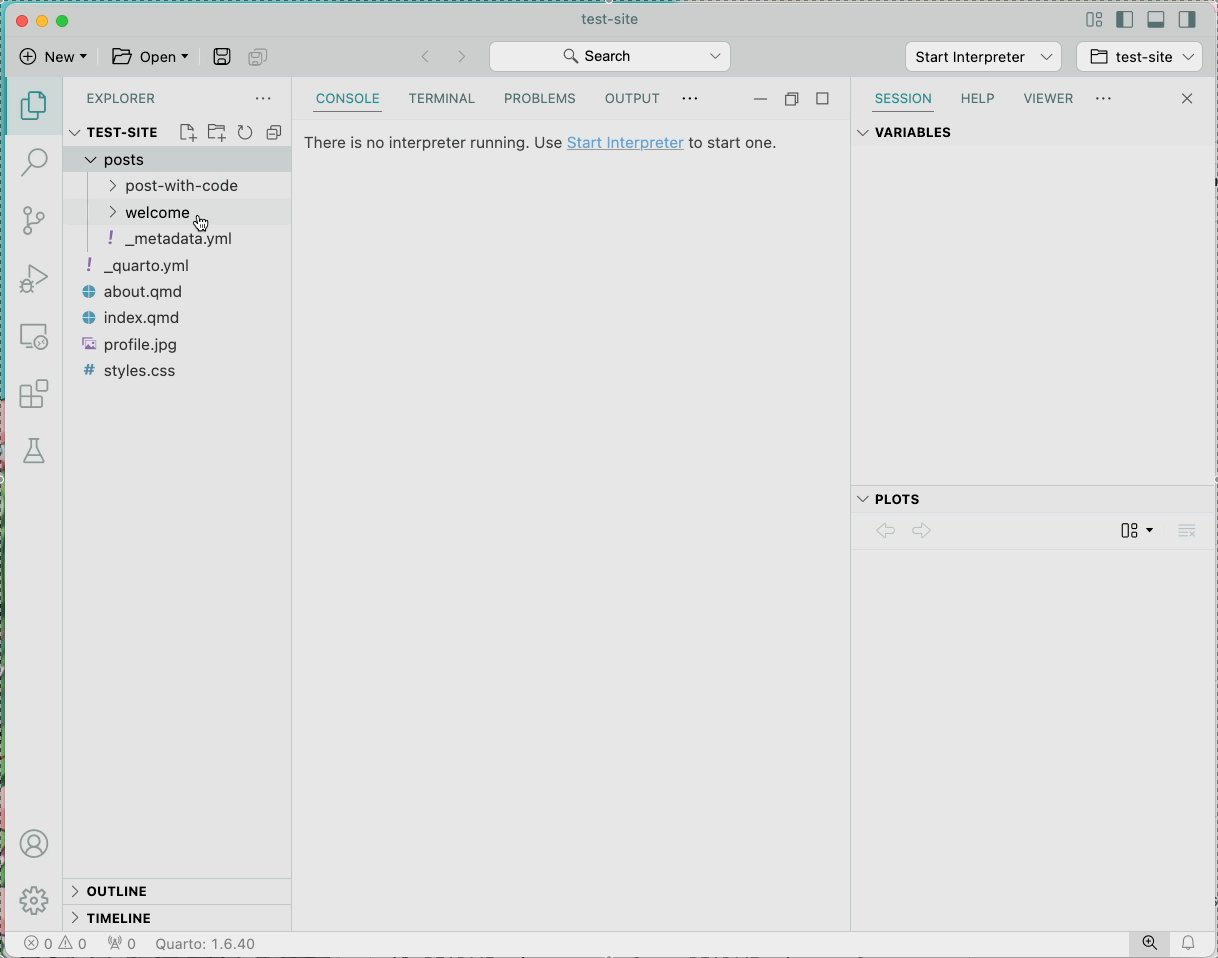
- Let’s do a mini walkthrough of the site
Feel free to edit away!
Ask me about
- the data scientist -> software engineer pipeline
- working in the open
- anything else!